How Ars Technica Leverages Data Analytics

Committed to keeping what’s best for their audience at the forefront, the Ars Technica team always asks themselves before publishing any story: “What’s at stake for our readers?” To answer that question, Ars Technica leverages data analytics – particularly to understand what content engages their audience.
Founded in 1998, Ars Technica is a digital publication catering to “alpha geeks.” Ars Technica began using Parse.ly in 2011, becoming one of the first alpha testers of the dashboard.
In the years since, the team has learned how to best use the data provided to them through Parse.ly. In the video below, Ars Technica Technical Director Jason Marlin explains how the Parse.ly dashboard and API helped his team focus on content, diving into features of both the dashboard and API.
How Ars Technica Uses the Parse.ly Dashboard
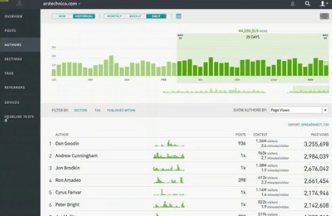
A major appeal of the dashboard, says Marlin, is that the staff doesn’t have to dig for information. The overview screen, which was recently updated, displays data in the context of the organization of the company. The dashboard allows each Ars writer to access analytics for his or her own stories in both real-time and historical contexts. Then, the authors track the “pulse” of an article, making adjustments if necessary. The team also loves to identify evergreen content with the dashboard.
When diving into the data for an individual story, authors find insights into their audience by looking at what a user clicked right after reading a particular story. The top authors view also motivates the Ars Technica editorial team. Marlin explains, “It’s an opportunity for them to share their successes with other people on staff.”
The author view has additional benefits for editors and authors. “You can find out not only how they’ve been doing from a top-line perspective, but the kinds of stories they’ve been writing,” Marlin explains. Each author can see what kinds of stories are performing best, whether it’s original reports, long-form feature reports or brief pieces. Knowing this helps editors establish guidelines for authors that enable them to play to their strengths and create their best work.
How Ars Technica Uses the Parse.ly API
Using the API, Ars Technica created a performance overlay on the homepage, a color-coded system that is quick and easy for the staff to reference. The site overlay displays real-time page view data on top of the homepage, allowing editors and writers to respond quickly to trends and to adjust article distribution pathways.
Ars Technica uses the API to benefit readers as well, primarily by powering a recommendations engine. The recommendations appear in a grid underneath posts.

In the grid, the API eliminates clickbait or unrelated articles from the recommendations section. The articles served instead are “very highly correlated” with a reader’s interests. Marlin notes, “Because they’re doing that analysis at the content and keyword level, we know that this stuff is going to interest our readers—it’s going to be related to what they just read.”
To hone their advertising strategy, the team created a unit called “engage” that connects to the API, finds the top story from about a two-hour timeframe, and delivers an ad alongside it. They also created an engine called the Ars Accelerator, which predicts viral content to about 95 degree accuracy. Marlin says, “For the first time ever, we’re able to offer advertisers the ability to predictively appear in content that is going to go viral before it does.”
Analytics Benefits Editors and Readers Alike
For publishers and editorial teams using analytics, Ars Technica stresses: Don’t be afraid to focus on content. Accessing data through the Parse.ly dashboard and API is a key way Ars Technica is able to measure their content, benefitting both the staff and their readers.